会社を退職し個人事業主となります
かなり久しぶりのブログ更新で恐縮ですが、この度 2020 年 2 月末日を以ちまして、アマゾンウェブサービスジャパン株式会社 (AWS) を退職いたします。
2020 年 3 月からは、個人事業主としてフリーランスなエンジニアとなりますことをご報告いたします。なお、屋号は自分の姓名とかそのあたりから「ロングリブネット」といたしました。
こちらがロングリブネットのホームページとなります。
www.longlivenet.com
今後とも何卒よろしくお願い申し上げます。
独立の理由
ずっと以前より「最後は起業だ!」という人生の目標が漠然とありました。そして 50 代となり、いよいよ当該目標を実現する時が来たと思うようになり、まずは個人事業主として起業する決意をした次第です。
実際問題としてこの年代になりますと、残念ながらそれほど長い時間が残されていないように考えたりします。例えば、人生というプロジェクトのガンチャートを作成してみて最終ゴール地点からの逆線表を手繰ってみると、ゴール地点まで恐らく長くとも 10 年から 15 年程度の時間しかないことに気がつきます。エンジニアというキャリアにおいてはテクニカルな面においてシビアに来るところもあって、技術的にはもっと短い時間で限界を感じてしまうかもしれません。そうなりますと、自分の目標である最後のキャリアは「もうやらないとマズくないか!」となり、この度の決断となった次第です。
今後について
当面は、フリーランスという形となり様々な仕事をいただきながら進めてく予定ですが、ゆくゆくは優秀なエンジニアの育成事業をメインに進めたいと考えています。不安定だし、いつどうなるかという不安はありますが、希望を持ってなんとか頑張っていきたいと思います。
ゴール地点までとりあえず残り 10 年頑張れると仮定しますと、1 年後はこうなる、2 年後はどうする、3 年後は・・10 年後は、といったようなマイルストンを設定しながら、柔軟に見直しを行いつつ、一歩一歩クリアできれば一番いいですね。
AWS の思い出
最後に AWS の思い出とか感謝を述べさせていただきます。
AWS は 2018 年にジョインさせていただきました。
それまでは某 SIer 企業に 17 年ほど勤めておりましたが、例によって、エンジニアの本質的な仕事が評価されにくい風土がありました。そうこうしている内に、幸運にも AWS からお声がかかり、一も二もなくさっさと転職を決意した思い出があります。
一方、既に 50 歳を過ぎてからの転職であり、また人生初の外資系企業ということもあって、やはり組織カルチャーに馴染めるかとか、技術的なギャップを埋められるかとか、様々な不安がありました。が、しかし、今となってみれば、思い切って AWS にジョインして本当によかったと思っています。
最も良かったことは、何と言っても優秀なエンジニアさん達(技術的に神レベルの人たちが結構います)の仲間になれたことかと思います。また技術面だけでなく人間的にも優れた人材が集まっており、入社当初は、やっぱし自分が一番ダメなんじゃないかと本気で考えたものでした。しかし彼らは、この新入りを仲間として迎入れ、親身にお付き合いいただきました。辛い時に話を聞いてくれてアドバイスをいただいた事は忘れることができません。本当に感謝です。
余談ですが、私と同じ日に入社した「同期」の一人が、自分の娘と同い年だと聞いて衝撃的でした。今となっては、彼もまた尊敬できるエンジニアとなり、そして大事な息子のような同期であり友達であります。
何れにせよ、短い期間ではありましたが、大変有意義でエキサイティングな時間をありがとうございました。心より感謝いたします。
Rubykaigi 2018 & 宮城の思い出
少し時間が経ってしまいましたが Rubykaigi 2018 仙台に行きました。なので感想とか思い出を記録しておきます。
といっても、今回、仙台の勉強会に行くと家族に言ったところ、カミさんが「一人だけ牛タン食うのはずるい」と言い出し「それではせっかくなので一緒にいきましょう」となって、前半は Rubykaigi、後半は家族旅行という感じで一石二鳥な旅となりました。
Rubykaigi 2018
さて Rubykaigi ですが、世界各国から Rubyist の皆さんが集合しており、いつもながら活気がガンガン伝わってきて非常に楽しいカンフェレンスでした。
私は1日目の正午前に仙台駅に着いて、一旦ホテルに荷物を置いて仙台国際センタ(会場)に向かったのですが、地下鉄仙台駅で、オーストラリアからきたRubyist にいきなり「Is this train going to the Sendai International Centor?」と聞かれ「そうだ」と言うと、「お前はもしかして Rubyist か?」という会話が始まり、そのまま会場まで一緒にいろいろ話しながら向かうという、のっけから楽しい感じでスタートとなりました。
私は1日目と2日目に参加したのですが、特に印象深かったセッションを2つご紹介しておきます。
Hijacking ruby Syntax in Ruby
@joker1007 さん
@tagomoris さん
どこからともなく黒魔術という声が聞こえて来るようなトリッキーなRuby の話が、面白かったです。
キーワードとしては、binding、localvariable_set、TracePoint、 Refinements、methid modifiers、ripper と Tracepoint、binding ninja というところで、Ruby 自体をハッキングしているような内容でした。
Improve Ruby coding style rules and Lint
@koic さん
Rubocop をガンガンメンテしている Koicさんのお話で Ruby は構文とか割と自由なので、Rubodop のメンテナンスも当然大変みたいです。
Rubocop はそもそも Ruby スタイルガイドに基づいているとか、Ruby2.6 にむけた バージョンを開発中とか、Rails のカスタムコップを Rubocop に持ってくるのだが、その時に Rails コミュニティの人たちが協力してくれるようになったとか、メンテナさんならではのお話が興味深かったです。
その他
会場内にGithub さんが電源コーナを設けていまして、そのコーナ周辺には ”野生のRubyist” がたくさん集まっていたのが印象に残っています。もう少し詳しく状況を説明すると、2日目に別棟で何かエンタープライズなカンファレンスが行われていたのですが、私は入り口を間違ってそのエンタープライズなきちんとしたスーツ集団の中を通り抜けて Rubykaigi の会場にたどり着いたのですが、Rubykaigi の棟になったとたん、いきなり Github 電源コーナがあって、そこで地べたに座り込んでPCで何かやっている集団を目にして、さっきまでのエンプラ・スーツな方々との違いに驚愕を覚たという、まさに "野生" という感じがぴったりな光景でした。
あと、いきなりどこかのコーナでライブコーディングが始まったりするのも、なんかすごかったです。コード書いている画面を見ているだけでも飽きませんでした。
宮城を旅行していろいろ食ってリフレッシュした後半
冒頭で申し上げた通り、今回はカミさんと宮城旅行を兼ねたものでした。2日目の夜にカミさんと合流して、3日目と4日目は松島を訪れました。
仙台では、牛タンはもとより、、

岩牡蠣やうになどの海産物もたくさんいただきました。

中でも初めて食った「のどぐろ」にはあまりのおいしさに感動してしまいました。

松島はさすが有名な観光地で、景色もよくしっかりリフレッシュすることができました。

ということで今回の Rubykaigi 2018 はカミさん共々非常に良い思い出となりました。
来年は福岡で開催されるようです。また来年も参加できたらいいなぁ。
Arukas でアプリ公開したら運用コスト 0円 でしかも快適だった話
さくらインターネットさんが提供する ”Arukas” という CaaS を利用し、0 円でWebアプリを公開した話です。
個人でちょっとしたWebアプリ作って公開したいけど、クラウドやホスティングサービス費用が高いとか、なるべくお金かけたく無いとか・・そういう場合に参考になるかもしれません。
Arukas について
Arukas とは?
Arukas とは さくらインターネットさんが提供する Docker を活用したコンテナベースのホスティング環境です。しばらくベータ版で公開されていましたが、2018年3月26日に、正式サービスとして提供が開始されました。
公式サイトにあった利用料金表です。今回利用させていただくのは冒頭申し上げた通り 0円のコンテナとなります。

Arukas の特徴
コンテナ関連
- Docker Hub に PUSH したイメージを PULL + RUN するコンテナ実行環境である
- Docker Hub のPublicイメージはもちろん、有料版だと Privateイメージも PULL 可能
- Docker コンテナサービス用に任意のポートを20個まで指定可能
- Docker Volume は未サポート、データを永続化するには外部の Storage サービス等を別途用意する必要あり
- Docker Link も未サポート、コンテナ間の連携を行う場合はそれなり工夫が必要
- 実行中コンテナにアタッチできない、つまり docker exec 相当の機能は未サポート
- あくまで Docker コンテナ実行環境なので、イメージのビルドとか細かい管理はできない
ネットワーク関連
- Docker コンテナサービス用ポート番号のうち最初に指定したポートは、エンドポイントとよばれるHTTPSサービスにマッピングされる
- エンドポイントの実態は HAProxy によるリバースプロキシであり、実際にはロードバランサとして利用可能
- エンドポイントにぶら下がるコンテナを、手動でスケールアップ、スケールインすることが可能(有料版のみ)
- コンテナサービス公開用の独自ドメインを任意に設定可能、なおDNS登録は Arukas でないどこかの Name Server で設定する必要がある
コントロールパネルやインターフェース廻り
- Web画面のコントロールパネルでコンテナ実行、停止、削除、スケーリングとかの操作が可能
- 有料プランの場合、本画面から簡単にコンテナのスケーリングができる
- リソースコントロールができる API も利用できるらしい(未検証)
- 近い将来 CLI で操作できるツールも使えるようになるらしい
Arukas でアプリを公開するまでの道のり
今回公開したWebアプリについて
2018年3月に「アプリ開発で知っておきたい認証技術」というスライドを公開しましたが、この技術的なリファレンスとして作成したデモアプリの動作環境として Arukas を採用しました。ちなみに本アプリは Ruby on Rails で実装しています。
当初は "Scaleway" という格安クラウドサービスを使用していましたが、格安ながら簡単なデモ環境に個人的な費用を費やすのが辛かったのと、、Scaleway 上でも、もともと Docker 上で動かしていたこともあり、Arukas の正式サービス開始に伴い移行しました。
なお、デモサイトはこちらです
アプリケーションコンテナイメージを Docker Hub に登録する
Arukas で独自アプリケーションのコンテナを実行するためには、そのアプリケーションの Docker Image を Docker Hub に登録(PUSH)する必要があります。Docker Hub に PUSH するためには、やはりセキュリティ面に配慮する必要があり、最低でもコンテナイメージに秘密情報が混入しないように注意します。
今回は、Google や Facebook、Twitter の認証APIを使用するので、これらの Application ID や Application Secret といったシークレット情報をコンテナイメージに含めない、すなわち config ファイルではなくコンテナ起動時の環境変数で指定できるように改造しました。
Arukas コントロールパネルでアプリケーションコンテナを作成、起動
Docker Hub にアプリケーションイメージを PUSH したら、続いてそのアプリケーションイメージを Arukas に PULL して コンテナを作成し起動させます。
この作業は Arukas のコントロールパネルで行います・・実際のコントロールパネル画面は以下の通りです。特に難しいこともなく、比較的簡単に起動できると思います。

使ってみてどうだったか?
Scaleway(移行前) と Arukas(移行後) の違い
Scaleway(移行前)
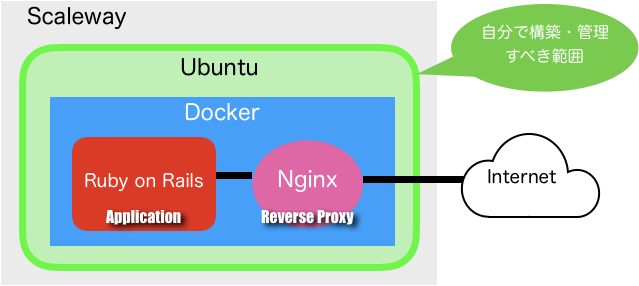
移行前つまり Scaleway の構成は次の通りです。実際よくある Webアプリの構成と思います。

Scaleway 上に Ubuntu インスタンスを立ち上げ、そこに Docker をインストールし、Ruby on Rails の Docker image をベースとしたアプリケーションコンテナをビルドして起動しています。同時に、リバースプロキシとして nginx コンテナも起動しており、TLS 証明書もしっかり仕込んで HTTPS に対応するなど、アプリケーション以外に色々やることがあります。
Arukas(移行後)
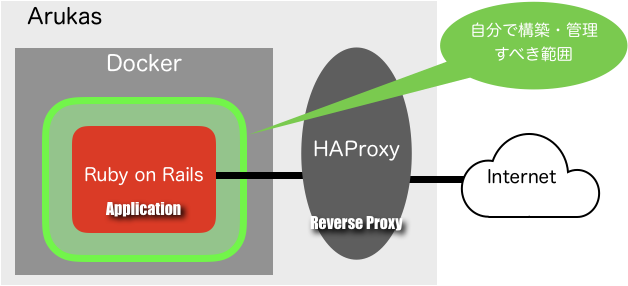
移行後 Arukas における構成は以下のようになりました。

図で分かりますが、nginxとかによる Reverse Proxy サーバの部分をまるごと Arukas にお任せできるようになった という所が大きな違いで、アプリケーションコンテナだけに自分のリソースを集中できるようになりました。
うれしポイント
1) 無料!
一番うれしいのは、やはりアプリを 無料 で公開できたことです!
2) Webサーバ廻りのケアが不要になる
無料と同じくらいありがたいと思ったのはこれです!!!
Webサーバの構築や管理、すなわちリバースプロキシの構築やTLS証明書の更新などの管理を まるっと Arukas に任せる ことができるようになりました。これは実際問題かなりありがたいポイントです。
3) 意外に快適
0円で利用させてもらっているにも関わらず、意外にも サクサクと動いてくれる のもポイント高いです。今回はデモ用の簡単アプリというのもあるかもしれませんが、それにしても殆どストレスを感じる事なく動作してくれます。
4) 簡単にスケールできる
有料プランであれば、任意にスケールアウト・スケールイン することができます。この機能は Arukas コントロールパネルで手動で操作できます。手動ですが スライダーのつまみを動かすだけですので操作は馬鹿みたいに簡単です。
ただし、例えばセッションの様にステートフルな仕組みを使用したアプリケーションにおいては、スケールアウト時に何らかの問題が発生するかもしれません。
残念ポイント
1) Volume がサポートされていない
個人的には Volume が使えないことが一番残念です。Arukas だけではデータの永続化ができないので、外部に Storage を用意するとかしなければなりません。
2) 実行中の Docker コンテナにアタッチできない
実行中のコンテナにアタッチすることはまだできません。
Volume も使えないため、例えば、走行ログをファイルに出力しても、そのログファイルにアクセスする手段がありません。今回は単なるデモサイトなのでアレですが、本来はきちんと運用方法を確立する必要があります。
3) コンテナリンクが未サポート
もう一つ、コンテナリンクがサポートされていないので、異なる役割を持つ複数のコンテナにより構成されるサービスは、構築しにくいかもしれません。
まとめ
今回のように、簡単なサンプルアプリやデモアプリをさくっと公開したい!という場合には、無料から利用できる とか Webサーバのケアがいらなくなる といったメリットを考えると、大変有難いサービスであると思います。
大きな開発プロジェクトであっても、一部の実験的な機能を試すとか、そういったユースケースで利用できるかもしれません。
個人的には、今回 Arukas を使ってみてかなり満足しています。皆さんも機会があればぜひ試してみてください。
2020年2月追記
残念ながら Arukas のサービスはすでに終了しています。 なので、もう上記の記事はあくまでも当時の参考情報となります。
Japan Container days v18.04 に参加しました
前日夜の meetup と当日のセッションを幾つか拝見しました。「コンテナ」技術ってインフラ界隈に限らずアプリ開発の現場でも盛り上がってるなぁ〜と感動しました。

特に盛り上がりを感じた技術はやっぱし "Kubernates" 。Docker のオーケストレーションは、一時期 Swarm とかもあって混沌としていた感がありましたが、現在では完全に k8s がデファクトですね。今回、サービスの実運用でも活用している事例もちらほら耳にしましたし、この調子でどんどんノウハウも溜まっていくのだろうと思います。
自分が見たセッションのうち幾つかをご紹介
Kubernetes x PaaS コンテナアプリケーションのNoOpsへの挑戦
@yokawasa さん
CI/CD の効率化がきわめて重要ということで、いろんな塊をまとめて管理できる "Helm" を使えば、例えばロールバックも一気にできてシンプルで便利!なるほどです。
www.slideshare.net
2018年のDocker・Moby
@AkihiroSuda さん
Docker コミッタのお方による、Docker 関連のこれまでの歩みと今後についての話。オーケストレータやランタイムに実際あったバグによるセキュリティ的な課題とか、コミッタさんならではの話が興味深かった。
www.slideshare.net
Kubernetesのない世界 すべてがサーバーレスになる
@yoshidashingo さん & @toricls さん
トークセッションのようなスタイルで、サーバレスの今後についてのセッション。サーバレスを見据えた開発の進め方とか、Observerbility が重要とか、そのためのツールとして例えば "Epsagon" とか "THUNDRA" とかあるよという情報とか、参考になりました。
www.slideshare.net
『コンテナ疲れ』と戦う、k8s・PaaS・Serverlessの活用法!
@jacopen さん
Container 疲れというタイトルから、Serverless 方面の話になるのかな?と思いましたが、そうでもなく、Caas Paas Sererless 何を採用すべきか?というトーンで、目的を明確にして、自分でさわって評価したうえで、潜在的なコストも考慮して、うまく組み合わせて使うのが重要ということで、自分の感覚と近いなぁと思いました。また、Faas はスケールするし、ファンクションが動く時間だけ課金されるのでコスト最適化できやすいが、アプリの作り方が大きく異なるとか、しばらく動いていないとコールド状態となるので、たまに使うと起動が遅いとか、なるほど情報が沢山得られました。あと、読んだ起きたい資料 として "CNCF Serverless Whitepaper" があるそうなので要チェックです。
www.slideshare.net
その他、資料リンク集
次のMediumで Japan Container days v18.04 の資料まとめを作成してくれています。ありがたや。
最後に
ここ数年で最も楽しいといっても過言ではないくらい楽しかったです。
WiFi も安定しててちゃんとするところはちゃんとしてたし、前日のビアハッシュでビールとピザ、当日のランチも美味しかったし、何よりスタッフの皆さんが全員やさしく笑顔で対応してくれたのがすごく好印象でした。本当にありがとうございました、そしてお疲れ様でした。
次回は12月に開催されるとのことなので、是非また参加したいです。
認可と認証技術についてのスライドを書きました
認可と認証技術 OAuth 1.0、OAuth 2.0 および OpenID Connect に関するスライドをアップしました。
www.slideshare.net
開発している Web アプリで、OAuth 1.0 や OAuth 2.0 および OpenID Connect の認可と認証技術を組み込んだ時に、あれこれ調査して知り得た技術をまとめたものです。
130ページくらいの力作です!ぜひご覧ください。
デモ
これのデモはこちらにあります
デモのソースコードはこちらです。
GitHub - ngzm/auths-demo: This is a demo program with using OAuth 1.0, OAuth 2.0 and OpenID Connect.
モチベーション
認可と認証技術の調査では、関連する仕様が沢山あって、いろいろこんがらがって苦労したこともあり、一度、自分用に整理してまとめておきたかったというのが当初のモチベーションです。
今では、せっかく書いたこともあって、これから認可・認証技術を学びたいという、特にアプリ開発エンジニアの助けになればいいな、という思いが多くなっています。
その他
実は2年前(2016年初旬)にこのスライドを書き始めましたが、当時発生した熊本地震や、母の死去や、会社の事件とかいろいろあって、ずっと執筆できずに中断していたものです。
もう書くのも諦めようかと思っていましたが、今年になってこれらの問題も落ち着いてきたので、何とか完成させることができました。
追記
おかげさまで 2018/03/29 にホットエントリ入りして、多くのエンジニアさんに見てもらうことができました。頑張った甲斐がありました。特に kawasaki.rb のみなさんありがとうございました。
なお、スライドで TLS を TSL と誤記しているとのコメントを数人の方より頂きまして、恥ずかしいので早速スライドを修正したのですが、Slide Share はいつのまにか再アップロードできなくなってしまっているようなのでこのまま公開を継続します。すみません、適宜読み替えていただくようお願いいたします。